In this series of articles on postproduction of underwater images, we have worked a lot on white balance settings, basic and advanced exposure corrections, contrast and curves, advanced techniques of removing colour casts, basic and advanced retouching, final colour boost, cropping and sharpening. Finally, our image is ready! And now, we arrive at the question: What do I do with it? How do I save it for further editing, or how do I create final files for Facebook, websites and printing?
Contributed by
The good news is that if you did your entire image processing in a RAW converter, such as Adobe Camera Raw or Adobe Lightroom, you have nothing to worry about, with regard to keeping your work files. Editing RAW files is non-destructive, and your original photograph is never altered. You can always go back to “zero,” improve your postproduction, try something new or start from scratch (without loss of quality).
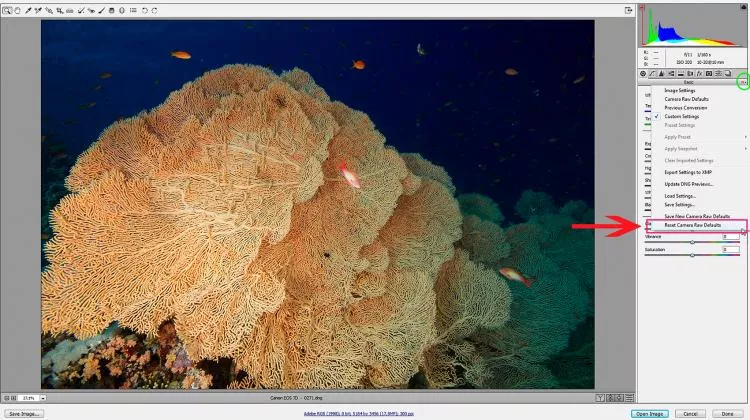
In Adobe Camera Raw, just open the Options menu at the top right of the “Basics” module (green circle) and select “Reset Camera Raw Defaults.” Your edited RAW file will then reset to its original state. Alternatively, you can manually set altered values of exposure, contrast, etc., back to “0,” just in case you do not want to completely revert back to the starting point (See Screenshot 1).
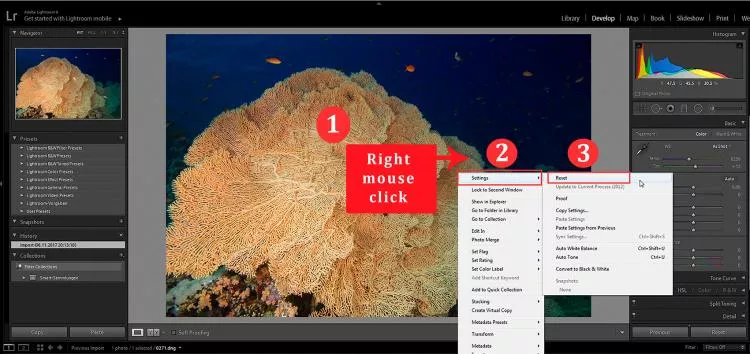
In Adobe Lightroom, you can access a submenu when doing a right-mouse click in the image itself (in Lightroom’s development module). Select the “Reset” option in the “Settings” submenu and your RAW image will get set back to “0.” (See Screenshot 2)
In case you have done more editing in Photoshop and maybe want to return to that work file later, it would be wise to save that file and all layers as Photoshop PSD files. Only this file format provides the opportunity to modify, change or alter your former steps of postproduction in Photoshop.
How to export any ready, edited image pretty much depends on the planned usage.
Exporting images for Facebook and webpages
Our original images are way too large for internet usage, and their RGB colour space is not ideal for the majority of internet browsers. For example, only Apple’s Safari browser is capable of rendering images in RGB colour space; all other browsers (such as Google Chrome, Microsoft Internet Explorer, Mozilla Firefox and so on) can only display/render images in the sRGB colour space. If such a browser detects an RGB image, it will convert it to sRGB by itself. This then often results in loss of contrast and colours, thus making the images look a bit “flat.” They might look perfect on a Mac, but they will not look very good on a PC.
Not every potential client or fan uses Apple products to view your images in the World Wide Web. So, we will need to downsize and optimise images for web presentation, making sure they look the same (good) on all devices. That’s easy to do!
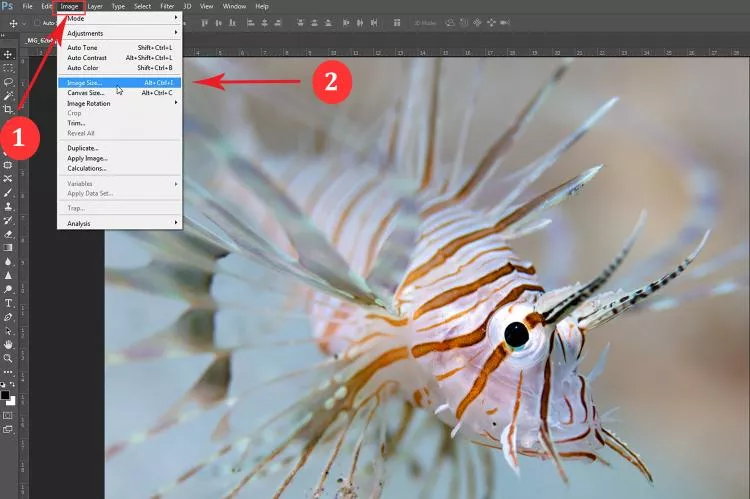
1. Go to “Image” and select “Image Size.” (See screenshot 3)
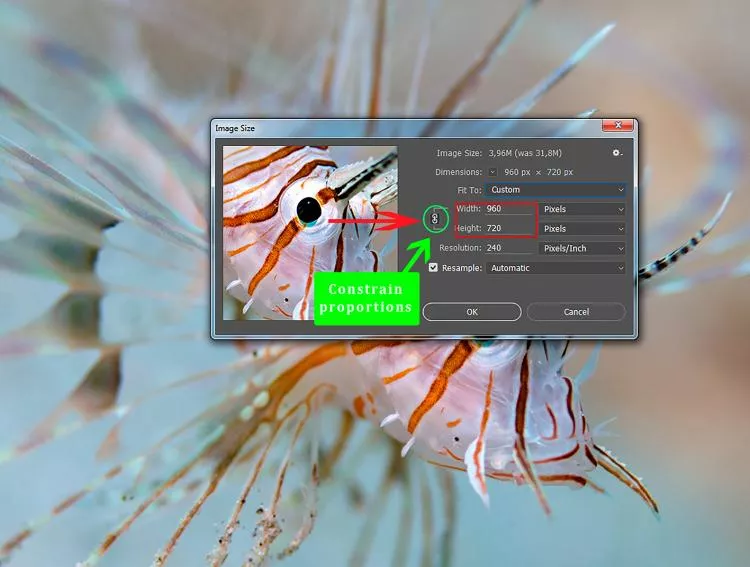
2. Let us consider that we want to export this image for sharing on Facebook. In the upper field, called “Pixel Dimensions” (red area), I have changed the width of the image to 960px. As long as “Constrain Proportions” is checked (it should be), Photoshop alters the length accordingly. I leave all the rest as it is. (See Screenshot 4)
Please bear in mind that it is pointless to upload a full-resolution image (i.e. 6000 x 4000 pix = 24 megapixels) in 300 dpi and RGB to Facebook (or any other social media platform) as these web applications are not designed to display such large images. The better method is to prepare your images for web use before you upload them. As for Facebook, 960px (on the longest side) usually does a fine job. Bigger is not better, and unnecessary.
There are easier ways to do this, but I am using this one for a special reason: Resizing images always comes with a slight loss of sharpness. But we want our images to look as good as possible, and no minute is ever wasted if you are striving for the best.
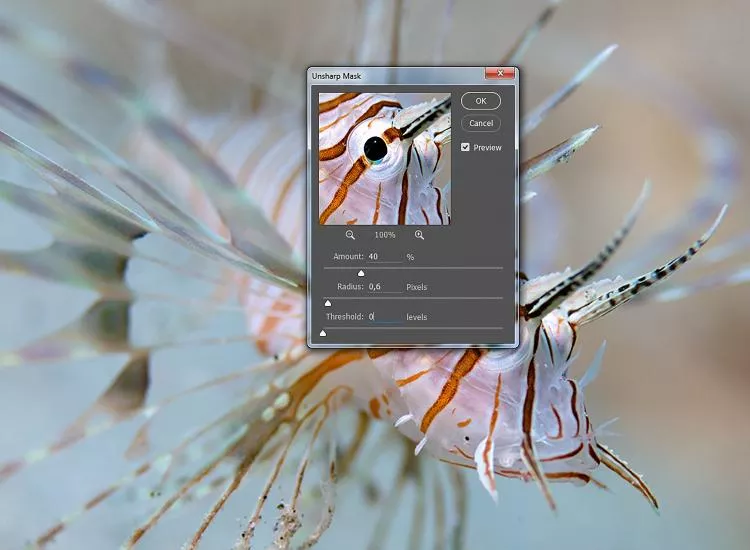
3. So, after downsizing the image, I add a little tiny bit of sharpness to it once again, just to equalise the sharpness loss due to resizing. In the “Unsharp Mask” panel), an “Amount” of 25 to 40 with a “Radius” of 0.5 to 0.7 and a “Threshold” of “0” usually does a good job here. (See Screenshot 5)
4. At this point, it might be a good idea to write your copyright/signature in the image by using Photoshop’s text tool. Never forget this step when preparing images for web usage.
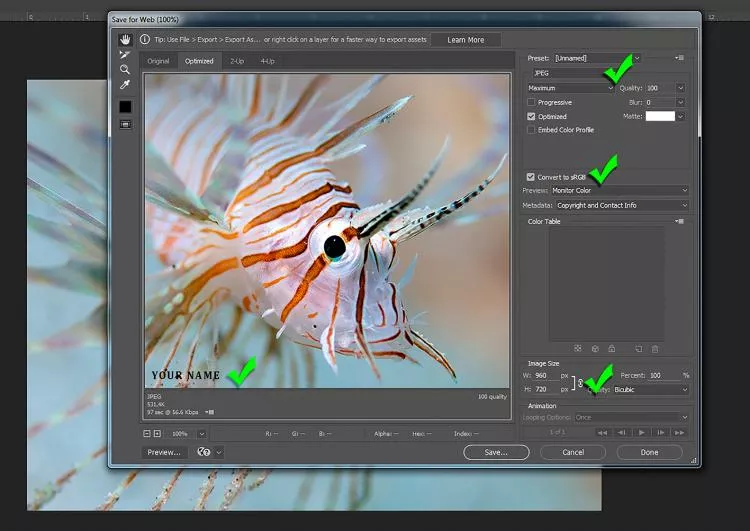
5. The rest is easy. Just go to: File > Save for Web (or File > Export > Save for Web in earlier Photoshop versions, starting with CC 2015) and check that the checkbox “Convert to sRGB” is activated. (See Screenshot 6)
6. Finally, close the PSD file, and then when Photoshop asks you, “Do you want to save the changes?” you select, “NO”! Otherwise, you would overwrite your full-size original Photoshop file with a downsized one.
Exporting images for printing
Printing digital images is a bit of a science on its own... and I am not talking about our home printers. First of all, digital cameras produce images in the RGB colour space. Screens of all kinds (including TV screens and beamers) display images in RGB or sRGB, but printers print in the CMYK colour space. There are a few magazine editors out there who may cause a headache for you by requesting weird file formats in the CMYK colour space.
We, of course, could do it too, but we would never be able to fine-tune the colour management of our image in accordance with the printing devices used by professional printing companies. This final fine-tuning of the image file (called a “proof”) should be done by the staff of the printing company where the image will be printed. (Image export for professional prints will be the topic of the next tutorial in this series.)
While low-cost printing services are happy with a JPG with lowest compression (level 12) and in the RGB or sRGB colour space, professional prints require files that come with as much image information as possible. Saving your image as an uncompressed TIFF or uncompressed PDF ensures that the very best possible file gets sent to the printing company or publisher.
To do so, you just need to go to: File > Save As, and then, in the “Format” section of the menu, select TIFF or Adobe PDF.
One last tip: When finalising images for prints, you always need to slightly oversharpen them, as a slight loss of sharpness is a side effect of the printing process. ■
Rico Besserdich is a widely published German photographer, journalist and artist based in Turkey. Please visit: Maviphoto.com. See his latest book at: Songofsilence.com.